Newtify
The more I use the Apple Watch the more I love to discover what it is possible to do, but also I think that a lot of its capabilities need further exploration. For example, I was looking for a push notification application that notified me on the Watch, without the need of the phone. I wanted also to have an API to use it with multiple services in such a way that I can use my favourite script and language to interact with it.
As such application was not existing, I decided to write it.
Newtify

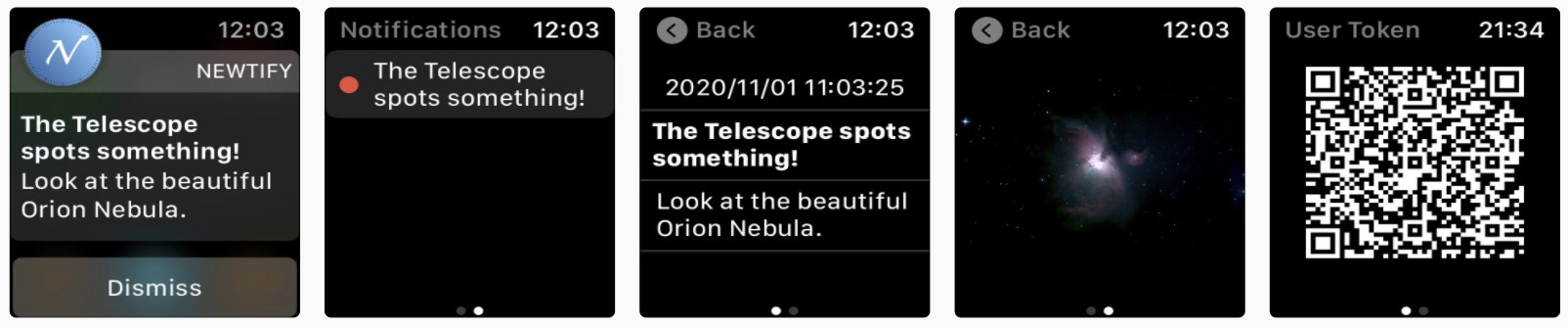
The application is designed to be fully independent from the iPhone, such that the user can receive and visualize notifications directly on the Apple Watch.
When the application starts, a unique token is generated that stay the same unless the application is deleted and reinstalled. The token is displayed as QR Code, to be easily scanned with a camera, or as text. The token is the only single piece of information that the users needs in order to send the notification to the watch.
The syntax of the message is a simple GET HTTPS request to the Newtify server, so any browser or any application that can browse a page can make it. For example it is possible to send a notification using wget such as
wget "https://newtify.scumm.it/api?token=a7614a958175e12b87f6bde5757ba815599501eda0ee56ecfda6f91cb25fa48e&title=Some Title&body=Some Body"
This will already do the job and you will see the notification on your Watch.
Of course a bit more programatic request can be done using some language, such as Python or Javascript. See examples below:
Python
import requests
baseUrl = 'https://newtify.scumm.it/api?token={token}&title={title}&body={body}&url={url}'
token = 'a7614a958175e12b87f6bde5757ba815599501eda0ee56ecfda6f91cb25fa48e'
title = 'My first notification'
body = 'The message that you want to send'
url = 'https://file-examples-com.github.io/uploads/2017/10/file_example_JPG_100kB.jpg'
payload = baseUrl.format(token=token, title=title, body=body, url=url)
result = requests.get(payload)
print(result.text)
Javascript
const axios = require('axios');
const qs = require('qs');
const params = {
token: "a7614a958175e12b87f6bde5757ba815599501eda0ee56ecfda6f91cb25fa48e",
title: "My first notification",
body: "The message that you want to send",
url: "https://file-examples-com.github.io/uploads/2017/10/file_example_JPG_100kB.jpg",
}
axios
.get('https://newtify.scumm.it/api?' + qs.stringify(params))
.then(function (response) {
console.log(response.data);
console.log(response.status);
console.log(response.statusText);
console.log(response.headers);
console.log(response.config);
})
.catch(function (error) {
console.log(error.toJSON());
});
In this case an URL was added with an image. Newtify is capable to stream several media format, such as images (jpeg and png), audio (mp3 and aac) and video (mp4). So you can link your favourite content and display it on the Watch in the media section of the notification.
Limitations
Right now there are no limitations in the usage of the service because the number of users doesn’t justify any restriction. If the usage of the server (in particular bandwidth) will increase significantly, I will consider to restrict the number of notifications per user.
Privacy
Apple requires a privacy disclaimer to submit applications to their store, so this is the one for Newtify Watch.
The app does not collect any authentication information from the user, a random token of 128 bit is generated on the watch and associated on the Newtify server with the Apple Push Notifications tokens in order to deliver the messages. The notifications are stored on the Newtify server and served to the app, when a notification is deleted there is no copy stored anywhere. The communication between the Watch and the server is always encrypted and it is strongly recommended to use an HTTPS communication to send the message, even if the unencrypted protocol is available (but not recommended!).
No data is shared with anyone for profiling, advertisements, marketing or any other service.
